补充两个上一篇使用注意事项里没有提到的内容。
1. 外部图床的使用。
之前讲了图片的上传和使用,但如果一篇文章里用了大量的照片,而且需要提供大图的查看,那么将所有照片大图上传到博客服务器并不是明智的做法,会导致浏览时过多的流量消耗。最方便还是使用外部图床,本来首选是google的picasa web album,可惜被草你妈×10000次的GFW给屏蔽了,所以这里选择了微软的skydrive做示例。当然,选用flickr或是国内的图片服务也是可以的。这里说明一下,skydrive是指windows live帐号里的整个存储空间,里面可以存任何文件,不只是照片,live帐号里的“照片”里的文件实际上也是存在skydrive里的。
由于博客中图片使用限制了宽度650px,而图床的外联部不一定能支持输出这个尺寸,比如skydrive就不支持,所以这里采用一种不完全外链的方法,即上传小尺寸图片到博客服务器,将点击图片的链接改为图床上大图的地址。以skydrive为例,具体方法如下:
1)首先分别将照片原图和处理过的小图上传到skydrive和博客的媒体库中:
2)在skydrive中点击每一张图片可以看到原始尺寸的图片,其地址栏的链接就是原图的URL:
3)在文章中插入图片的时候,将“链接URL”中的地址改为skydrive中图片的原图地址就OK了:
是不是很简单。
2. 脚注[1]的添加。
为了说明,我将上面的“脚注”后面添加了一个脚注,将注释的内容写在文章最后,然后以此为例来说明。
如果你熟悉html,在html编辑页面自己写就OK了,如果不会也没关系,博客安装了增强型编辑器,最后一排倒数第三个“锚点工具”就可以用来添加脚注。准确地说,锚点工具不仅仅是用来添加脚注的,而是用于添加页面内链接的,比如跳到同一页面内的末尾,跳到开头,跳到某个特定的段落或文字等等。
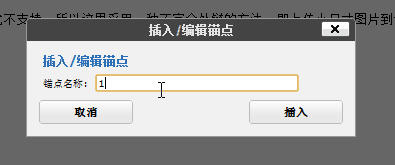
1)首先将光标放在目标位置,点击锚点工具按钮,名称可以用有意义的英文名字如“TBBT”,或是直接用数字:
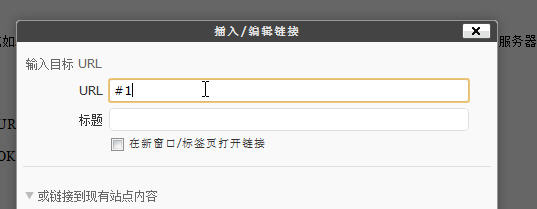
2)然后在需要注释的文字或图片上添加超链接,地址格式为“#”+锚点的名字:
是不是也很简单。
需要注意的是,插入锚点时,直接将光标放在目标位置即可,不必选中文字。在html里是这样的:
<a name="1"></a>[1]脚注:……………………………………
但对于脚注来说,选中目标文字再按锚点工具来添加也可以,区别就在于当鼠标放在目标文字上会变成超链接的样式,不过点击不会有什么反应。为了统一,就规定为选定吧,这样至少看起来好一点。在html里:
<a name="1">[1]</a>脚注:……………………………………
另外一个需要说明的是,各位编辑如果在登录状态浏览博客,点击脚注,跳转过去后会发现并不是出现在脚注那一行,而是其下面一行。其实不是跳转有问题,而是页面上方的管理工具栏挡住了最上面的一行。