本博客采用wordpress系统,与sina等一般博客服务提供商相比,wordpress拥有非常高的自由度,几乎所有的设置都可以自己改动,但相应的,后台的复杂度也高于一般博客。不过其实还是很简单易用的,对于一般作者来说,大部分的功能一看即懂,这里主要说一些需要注意的地方。
1. 文章样式。
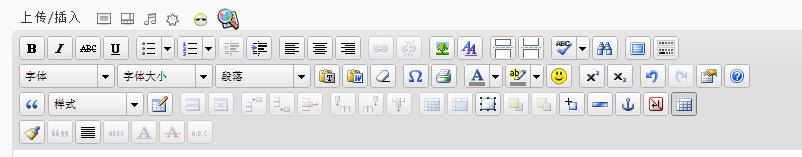
文章的一些主要样式已经预设好了,比如字体样式、大小、颜色,段落缩进(设置为无缩进),行间距等等,虽然安装了增强的编辑器插件,但建议尽量不做多的样式改动,以维持整体的风格。
增强编辑器中提供了丰富的功能,不过有一些我也不太清楚是干什么用的。另外熟悉HTML和CSS的同学也可以点编辑区右上角切换到HTML页面下自由编辑。
建议每篇文章设置题图,即开篇的一幅图,这样可以吸引人,且保持首页的统一风格。题图尺寸有规定,见下文“图片的上传和使用”。
文章必须设置“more标签”,作用就是让标签之前的部分显示在首页,点击“阅读全文”进入该文章。方法很简单,在要显示在首页部分的文本后点回车新启一行,再点上图编辑器第一行右数第6个按钮“插入more标签”即可。不要跟右数第5个搞混了,那个是分页的按钮,目前不建议使用。需要注意的有两点,一是一定要新启一行再插入,否则在首页上“阅读全文”四个字会紧接着出现在段尾,不便于识别,且风格不统一;二是建议在题图后的第一段或是10行左右插入more标签,这样在首页看起来会比较合适。
2. “别名”的使用。
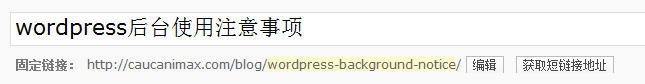
由于wordpress会将用户创建的文章、标签、分类等的名称自动转为用于地址栏URL显示的“别名”,而中文会被转成乱码,所以,在出现上述转换的地方必须将别名手动设置为英文,并在单词之间使用连接符连接(目的是统一规范,便于识别;连接符就是英文的短横线,注意不要用下划线)。主要有下面三种情况:
- 所有文章的“固定链接”必须使用英文,且单词之间使用连接符(不是下划线)连接。

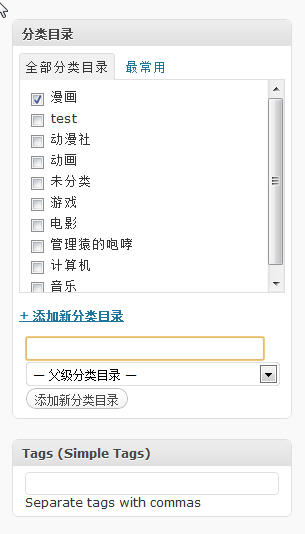
- 如果要为文章加入当前没有的名称是中文的分类,不要直接在编辑区右侧的“分类目录”下方选择“添加新分类目录”,因为这样创建的分类的“别名”也是中文而成的乱码。需要在左侧“文章”中的“分类目录”先创建好。

可以先保存编辑,进入分类目录页面,创建所需分类后(注意别名的规则),再进入编辑,即可在右侧选择新的分类;或者在新窗口打开分类目录页面,创建好所需分类后,在之前的编辑页面点“保存编辑”,待页面刷新后,新分类出现在右侧。

- 如果要为文章加入当前没有的标签,做法基本同上面分类目录的步骤,先创建再使用。

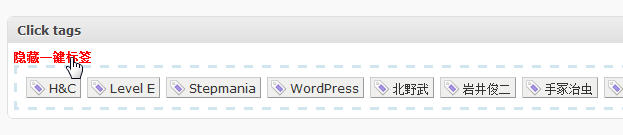
另外,博客安装了Simple Tags插件,相比于手动在编辑页面右侧输入标签,在底部的“一键标签”中做选择要方便很多:

3. 图片的上传和使用。
博客可以上传图片、视频、音频等媒体文件,但出于实用性和流量的考虑,建议图片采用上传,视频采用youku、土豆等视频网站的外链。媒体文件可以先上传到媒体库中供以后使用,也可以在编辑文章的时候随时上传,下面以图片为例,说明上传和使用方法。
要注意的是,首先,所有上传的文件,名字必须是有意义的英文,单词之间最好用连接符或是下划线连接,千万不要是中文或乱码,这样不利于url显示和查询;第二,图片的文件大小不要太大,尽量控制在100k以内;第三,图片的尺寸没什么限制,因为系统会自动缩放,但题图(即文章一开始的图)宽度尽量大于650px,否则显示起来周围会贴不到边,使首页看起来不规则。
补:建议图片格式(虽然本文自身就没有遵守,不过这才叫补充嘛,以后都要遵守的哦):
题图:宽650px,宽高比16: 9(即高为366px),小于100k。
其他图片:除了宽高比没有限制,其他尽量同题图。实在只有小图也可以使用。
补2:大图使用方式。有些时候需要发布宽度超过650px的大图,比如壁纸或是照片,可以采用点击小图打开大图的方式,而不是直接使用大图。如果只有一两张,可同时上传原图和处理过的宽为650px的小图,在文章中插入小图,将“链接URL”中的地址设置为大图的地址,大图的地址在该图的“链接URL”一栏中,复制即可。具体操作方法参考下面的使用。如果大图数量较多,建议使用其他图床外链,如picasa、flickr、skydrive等等,具体方法另行说明。
- 编辑文章时上传使用。
在编辑区上方点击“添加图片按钮”,:

出现以下界面,其中“从电脑”就是上传文件,“从URL”就是外链网上图片,“相册”是指本文中已经使用了的媒体文件,“媒体库”就是上传过的所有媒体文件。点击“选择文件”,可以选择多个文件:
上传完成后的界面,其中注意标题也必须是有意义的英文,方便查询和url显示;替代文本、说明和描述可填可不填;对齐根据需要;大小务必选原始尺寸,这样系统可以根据显示的需要自动缩放。点击“插入文章”则插入到当前光标位置,当然也可以以后再用。另外wordpress系统提供了一些简单的编辑功能,点击图中“编辑图片”可进入使用,但是建议在本机上先编辑好再上传。另外如果需要将此图作为本文的“特色图片”,可以选择“作为特色图片”,也可以以后在编辑页面右侧再做选择。特色图片用于代表该文章,可理解为专辑封面,为了方便分类页面和一些插件的使用,请务必设置每篇文章的特色图片。
- 在媒体库中先上传供以后使用。
点击左侧 “媒体”菜单进入媒体库,可看到所有上传的媒体文件。点击“添加多媒体文件”可批量上传媒体文件:
需要使用的时候,在添加图片中选择“媒体库” 即可找到之前上传的文件,先点“显示”再插入到文章即可:
4. 用户头像设置。
登录http://en.gravatar.com/ ,注册一个帐号,跟着提示一步步做就行了。注意头像是跟注册时的邮箱绑定的,所以只要在支持gravatar的系统(以wordpress最多)登录或是回复中填写的是同一个邮箱,那么就会自动加载你设置的头像,非常方便实用。不过老大和郑跞都说设置了但没出现头像,我不知道是哪里出了问题,我自己的和panota这个帐号的头像都能够正常显示……呃……如果有问题的话再找我吧。
补:头像设置完后,分级一定要选“G”,否则可能影响显示。
基本上就是这几个,想到有新的我再说明。


头像又失败了……有空你帮我弄弄看,QQ叫我,我把帐号密码发给你
[回复]
妖怪

 回复:
回复:
20 4 月, 2011 at 9:32 下午
帐号密码发我邮箱吧,我明天上午帮你弄一下,现在还在飞
[回复]
PANOTA

 回复:
回复:
22 4 月, 2011 at 1:25 上午
搞定了,貌似是你之前为头像选的分级是“X”(包含露骨的性描绘和极端的暴力)……改了就好了
[回复]
铁甲山丘

 回复:
回复:
22 4 月, 2011 at 6:34 上午
你不是在飞么……话说今天我上班,看看能不能指挥下你,进来就调速250
[回复]
目前好象直接使用中文URL,Chorme可以正常显示,IE不行,但google抓取的内容是正确的!这说明对SEO已无影响,甚至有帮助。知识与时俱进。你可以在google 中输入
site:zzk.mobi 查看所有中文链接的抓取结果。
[回复]
PANOTA

 回复:
回复:
3 8 月, 2011 at 10:20 下午
谢谢。不过出于一种洁癖,我对中文出现在URL一直比较反感,或许是以前中文文件名造成各种问题留下的后遗症吧
[回复]