иЎҘе……дёӨдёӘдёҠдёҖзҜҮдҪҝз”ЁжіЁж„ҸдәӢйЎ№йҮҢжІЎжңүжҸҗеҲ°зҡ„еҶ…е®№гҖӮ
1. еӨ–йғЁеӣҫеәҠзҡ„дҪҝз”ЁгҖӮ
д№ӢеүҚи®ІдәҶеӣҫзүҮзҡ„дёҠдј е’ҢдҪҝз”ЁпјҢдҪҶеҰӮжһңдёҖзҜҮж–Үз« йҮҢз”ЁдәҶеӨ§йҮҸзҡ„з…§зүҮпјҢиҖҢдё”йңҖиҰҒжҸҗдҫӣеӨ§еӣҫзҡ„жҹҘзңӢпјҢйӮЈд№Ҳе°ҶжүҖжңүз…§зүҮеӨ§еӣҫдёҠдј еҲ°еҚҡе®ўжңҚеҠЎеҷЁе№¶дёҚжҳҜжҳҺжҷәзҡ„еҒҡжі•пјҢдјҡеҜјиҮҙжөҸи§Ҳж—¶иҝҮеӨҡзҡ„жөҒйҮҸж¶ҲиҖ—гҖӮжңҖж–№дҫҝиҝҳжҳҜдҪҝз”ЁеӨ–йғЁеӣҫеәҠпјҢжң¬жқҘйҰ–йҖүжҳҜgoogleзҡ„picasa web albumпјҢеҸҜжғңиў«иҚүдҪ еҰҲГ—10000ж¬Ўзҡ„GFWз»ҷеұҸи”ҪдәҶпјҢжүҖд»ҘиҝҷйҮҢйҖүжӢ©дәҶеҫ®иҪҜзҡ„skydriveеҒҡзӨәдҫӢгҖӮеҪ“然пјҢйҖүз”ЁflickrжҲ–жҳҜеӣҪеҶ…зҡ„еӣҫзүҮжңҚеҠЎд№ҹжҳҜеҸҜд»Ҙзҡ„гҖӮиҝҷйҮҢиҜҙжҳҺдёҖдёӢпјҢskydriveжҳҜжҢҮwindows liveеёҗеҸ·йҮҢзҡ„ж•ҙдёӘеӯҳеӮЁз©әй—ҙпјҢйҮҢйқўеҸҜд»Ҙеӯҳд»»дҪ•ж–Ү件пјҢдёҚеҸӘжҳҜз…§зүҮпјҢliveеёҗеҸ·йҮҢзҡ„вҖңз…§зүҮвҖқйҮҢзҡ„ж–Ү件е®һйҷ…дёҠд№ҹжҳҜеӯҳеңЁskydriveйҮҢзҡ„гҖӮ
з”ұдәҺеҚҡе®ўдёӯеӣҫзүҮдҪҝз”ЁйҷҗеҲ¶дәҶе®ҪеәҰ650pxпјҢиҖҢеӣҫеәҠзҡ„еӨ–иҒ”йғЁдёҚдёҖе®ҡиғҪж”ҜжҢҒиҫ“еҮәиҝҷдёӘе°әеҜёпјҢжҜ”еҰӮskydriveе°ұдёҚж”ҜжҢҒпјҢжүҖд»ҘиҝҷйҮҢйҮҮз”ЁдёҖз§ҚдёҚе®Ңе…ЁеӨ–й“ҫзҡ„ж–№жі•пјҢеҚідёҠдј е°Ҹе°әеҜёеӣҫзүҮеҲ°еҚҡе®ўжңҚеҠЎеҷЁпјҢе°ҶзӮ№еҮ»еӣҫзүҮзҡ„й“ҫжҺҘж”№дёәеӣҫеәҠдёҠеӨ§еӣҫзҡ„ең°еқҖгҖӮд»ҘskydriveдёәдҫӢпјҢе…·дҪ“ж–№жі•еҰӮдёӢпјҡ
1пјүйҰ–е…ҲеҲҶеҲ«е°Ҷз…§зүҮеҺҹеӣҫе’ҢеӨ„зҗҶиҝҮзҡ„е°ҸеӣҫдёҠдј еҲ°skydriveе’ҢеҚҡе®ўзҡ„еӘ’дҪ“еә“дёӯпјҡ
2пјүеңЁskydriveдёӯзӮ№еҮ»жҜҸдёҖеј еӣҫзүҮеҸҜд»ҘзңӢеҲ°еҺҹе§Ӣе°әеҜёзҡ„еӣҫзүҮпјҢе…¶ең°еқҖж Ҹзҡ„й“ҫжҺҘе°ұжҳҜеҺҹеӣҫзҡ„URLпјҡ
3пјүеңЁж–Үз« дёӯжҸ’е…ҘеӣҫзүҮзҡ„ж—¶еҖҷпјҢе°ҶвҖңй“ҫжҺҘURLвҖқдёӯзҡ„ең°еқҖж”№дёәskydriveдёӯеӣҫзүҮзҡ„еҺҹеӣҫең°еқҖе°ұOKдәҶпјҡ
жҳҜдёҚжҳҜеҫҲз®ҖеҚ•гҖӮ
2. и„ҡжіЁ[1]зҡ„ж·»еҠ гҖӮ
дёәдәҶиҜҙжҳҺпјҢжҲ‘е°ҶдёҠйқўзҡ„вҖңи„ҡжіЁвҖқеҗҺйқўж·»еҠ дәҶдёҖдёӘи„ҡжіЁпјҢе°ҶжіЁйҮҠзҡ„еҶ…е®№еҶҷеңЁж–Үз« жңҖеҗҺпјҢ然еҗҺд»ҘжӯӨдёәдҫӢжқҘиҜҙжҳҺгҖӮ
еҰӮжһңдҪ зҶҹжӮүhtmlпјҢеңЁhtmlзј–иҫ‘йЎөйқўиҮӘе·ұеҶҷе°ұOKдәҶпјҢеҰӮжһңдёҚдјҡд№ҹжІЎе…ізі»пјҢеҚҡе®ўе®үиЈ…дәҶеўһејәеһӢзј–иҫ‘еҷЁпјҢжңҖеҗҺдёҖжҺ’еҖ’数第дёүдёӘвҖңй”ҡзӮ№е·Ҙе…·вҖқе°ұеҸҜд»Ҙз”ЁжқҘж·»еҠ и„ҡжіЁгҖӮеҮҶзЎ®ең°иҜҙпјҢй”ҡзӮ№е·Ҙе…·дёҚд»…д»…жҳҜз”ЁжқҘж·»еҠ и„ҡжіЁзҡ„пјҢиҖҢжҳҜз”ЁдәҺж·»еҠ йЎөйқўеҶ…й“ҫжҺҘзҡ„пјҢжҜ”еҰӮи·іеҲ°еҗҢдёҖйЎөйқўеҶ…зҡ„жң«е°ҫпјҢи·іеҲ°ејҖеӨҙпјҢи·іеҲ°жҹҗдёӘзү№е®ҡзҡ„ж®өиҗҪжҲ–ж–Үеӯ—зӯүзӯүгҖӮ
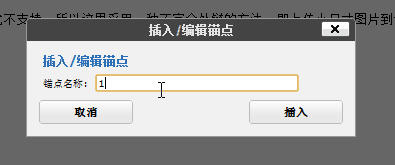
1пјүйҰ–е…Ҳе°Ҷе…үж Үж”ҫеңЁзӣ®ж ҮдҪҚзҪ®пјҢзӮ№еҮ»й”ҡзӮ№е·Ҙе…·жҢүй’®пјҢеҗҚз§°еҸҜд»Ҙз”Ёжңүж„Ҹд№үзҡ„иӢұж–ҮеҗҚеӯ—еҰӮвҖңTBBTвҖқпјҢжҲ–жҳҜзӣҙжҺҘз”Ёж•°еӯ—пјҡ
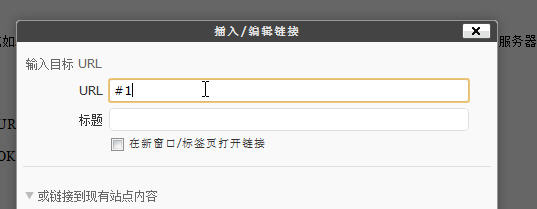
2пјү然еҗҺеңЁйңҖиҰҒжіЁйҮҠзҡ„ж–Үеӯ—жҲ–еӣҫзүҮдёҠж·»еҠ и¶…й“ҫжҺҘпјҢең°еқҖж јејҸдёәвҖң#вҖқ+й”ҡзӮ№зҡ„еҗҚеӯ—пјҡ
жҳҜдёҚжҳҜд№ҹеҫҲз®ҖеҚ•гҖӮ
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢжҸ’е…Ҙй”ҡзӮ№ж—¶пјҢзӣҙжҺҘе°Ҷе…үж Үж”ҫеңЁзӣ®ж ҮдҪҚзҪ®еҚіеҸҜпјҢдёҚеҝ…йҖүдёӯж–Үеӯ—гҖӮеңЁhtmlйҮҢжҳҜиҝҷж ·зҡ„пјҡ
<a name="1"></a>[1]и„ҡжіЁпјҡвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰ
дҪҶеҜ№дәҺи„ҡжіЁжқҘиҜҙпјҢйҖүдёӯзӣ®ж Үж–Үеӯ—еҶҚжҢүй”ҡзӮ№е·Ҙе…·жқҘж·»еҠ д№ҹеҸҜд»ҘпјҢеҢәеҲ«е°ұеңЁдәҺеҪ“йј ж Үж”ҫеңЁзӣ®ж Үж–Үеӯ—дёҠдјҡеҸҳжҲҗи¶…й“ҫжҺҘзҡ„ж ·ејҸпјҢдёҚиҝҮзӮ№еҮ»дёҚдјҡжңүд»Җд№ҲеҸҚеә”гҖӮдёәдәҶз»ҹдёҖпјҢе°ұ规е®ҡдёәйҖүе®ҡеҗ§пјҢиҝҷж ·иҮіе°‘зңӢиө·жқҘеҘҪдёҖзӮ№гҖӮеңЁhtmlйҮҢпјҡ
<a name="1">[1]</a>и„ҡжіЁпјҡвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰвҖҰ
еҸҰеӨ–дёҖдёӘйңҖиҰҒиҜҙжҳҺзҡ„жҳҜпјҢеҗ„дҪҚзј–иҫ‘еҰӮжһңеңЁзҷ»еҪ•зҠ¶жҖҒжөҸи§ҲеҚҡе®ўпјҢзӮ№еҮ»и„ҡжіЁпјҢи·іиҪ¬иҝҮеҺ»еҗҺдјҡеҸ‘зҺ°е№¶дёҚжҳҜеҮәзҺ°еңЁи„ҡжіЁйӮЈдёҖиЎҢпјҢиҖҢжҳҜе…¶дёӢйқўдёҖиЎҢгҖӮе…¶е®һдёҚжҳҜи·іиҪ¬жңүй—®йўҳпјҢиҖҢжҳҜйЎөйқўдёҠж–№зҡ„з®ЎзҗҶе·Ҙе…·ж ҸжҢЎдҪҸдәҶжңҖдёҠйқўзҡ„дёҖиЎҢгҖӮ